If you’re working in the web development sector, you’ve likely have heard the term website authentication a few times before. That’s because it’s a huge component involved in keeping user accounts safe and accessible.
However, despite its importance, it can also be difficult to understand web authentication if you’re new to the topic. Too many businesses and organizations allow their websites to suffer due to a simple lack of knowledge and preparedness.
Don’t let that happen to you! Instead, make it a priority to research and establish effective website authentication practices. For your assistance, we’ve put together this handy guide with some of the most frequently asked questions from developers like you:
- What is web authentication?
- Why is website authentication important?
- How does web authentication work?
- What are common website authentication methods?
- Which is the most effective form of web authentication?
- What are some website authentication best practices?
Website authentication is so important, but effective practices can often slip through the cracks. That’s why we’ll walk through each of these questions and offer some top tips for implementation. Plus, we’ll offer some of our favorite innovative solutions that go beyond traditional passwords.
Ready to get started? Let’s jump in!
1. What is web authentication?
Website authentication is the security process that allows users to verify their identities in order to gain access to their personal accounts on a website.
This process occurs behind the scenes any time an individual logs into an online account, including social media profiles, eCommerce sites, rewards programs, online banking accounts, and more.

When a user creates a new account on a website, they create a unique ID and key that will be used in the future to verify their identity and allow them back into the account. That ID and key are then stored in a highly secure web server to compare future credentials against.
The idea is that the user is the only one who has access to their ID and key, thus ensuring they’re the only one able to enter the account.
IDs and keys can come in all shapes and sizes, creating login processes that range from “basically open for an attack” to “entirely safe and secure.”
The most common type of website authentication identification, however, is still that of the traditional username and password as the ID and key.
At the same time, traditional username and password schemes have increasingly become vulnerable to cyber-attacks. The good news is there are more modern alternatives that are more secure and provide a better user experience. Sounds like a win-win, right? More on that to come.
2. Why is website authentication important?
Ensuring top-tier authentication practices throughout your website is a huge factor involved in maintaining a highly secure, user-friendly web experience.
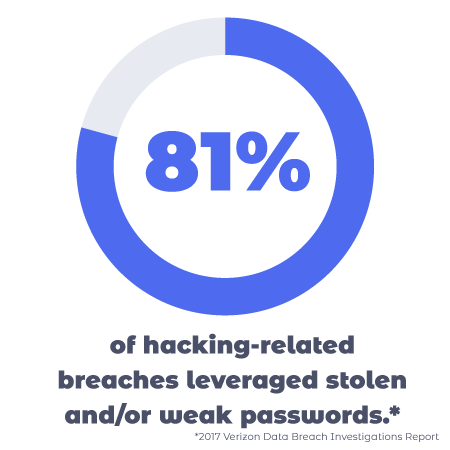
If your website authentication process is lacking, you run the risk of unauthorized users gaining access to sensitive user information (this is the trend with traditional username/password authentication strategies). Not only can these data breaches harm individual users when their private information is stolen, but it can also go to destroy your reputation and bottom-line as a business or organization.

1-Click Login is a simple & secure password-free authentication service.
With our patented technology, your website can improve security & increase customer conversion by removing passwords.
There are two key factors to consider when creating or updating your website authentication systems— user experience (or UX) and security. Let’s walk through each one and how they relate to the importance of website authentication.
Effective web authentication provides a better user experience.
If your website is one that requires a user to verify their identity to gain access to certain elements (such as a social media network or online retail site) it’s important that users are able to complete the process quickly and easily. Otherwise, you risk users becoming frustrated and abandoning their accounts or transactions for a simpler alternative.
For example, imagine an individual is attempting to use your site to purchase household items. The user knows they’ve made an account in the past but is having a difficult time regaining access. Perhaps they’ve forgotten their login credentials and the password reset process is unnecessarily lengthy and overcomplicated. Instead of taking the steps to log in, the user may choose to visit a different retail site, check out a physical store, or forego the product altogether.
That’s an unsatisfied customer and a loss of potential revenue. On the other hand, an optimized authentication system would allow the user to easily verify their identity within seconds— thus removing the barrier and ensuring higher conversion rates.
Streamlined UX and a fast login experience is a major factor in driving acquisition and conversions for eCommerce businesses. However, it’s just as important for any other website with a user login process. We’ve all become accustomed to lightning fast UX and intuitive options, so anything less than that can drive away users or customers.
Effective web authentication protects users (and you!) from data breaches and ensures user data is safe.
When providing a streamlined and efficient login process for your website, it’s important that you don’t disregard security in order to do so. After all, some level of restriction is necessary to ensure that only the intended user is able to be verified. If a system is too easy for a user to log into, it might be too easy for a cybercriminal to take advantage of as well.
As you’ll shortly see, passwords introduce unnecessary security risks when compared to password-free alternatives such as Swoop’s email authentication solution.

Imagine a user on your site is attempting to log into their account with a username and password. They can’t remember the password they had previously set, but luckily there’s an option for a password hint. How convenient, right?
Unfortunately, it’s too convenient for hackers as well. Perhaps the password hint is something like the “name of your first pet.” Sure, the user would likely remember the password on the spot, but hackers could ultimately determine that answer from various personal information made publicly available on the internet and leaked through other large-scale data breaches over time.
That’s why it’s crucial that you find an effective balance between usability and security. Otherwise, you may unintentionally leave your organization open to attack.
3. How does web authentication work?
Website authentication can seem complicated at first, but luckily it’s not too difficult to implement. Understanding the process can go a long way toward helping you ensure the most effective practices possible.
Take a look at this high-level overview of the website authentication process:

- A user reaches a login page on a website they have previously created an account with.
- The user provides their unique ID and key to verify their identity.
- The login credentials are compared against the originals stored in the website’s server.
- If they match, the user is authenticated and provided access to their account.
Much of the ambiguity surrounding website authentication stems from Step 2 in the process. As previously mentioned, there are several different types and combinations of IDs and keys that individuals can utilize to log in to their accounts— each with their own unique sets of pros and cons. We’ll walk through some of the most common methods below.
4. What are common website authentication methods?
Whether you’re looking to implement authentication practices in your brand new website or seeking a high-security upgrade from your current system, it’s a good idea to take a look at your options. Most website authentication methods can be divided into one of these three categories: knowledge factors, possession factors, or inheritance factors.
One way to distinguish between these various methods is by thinking in terms of something you know (knowledge factors), something you have (possession factors), and something you are (inheritance factors). Then, some organizations may choose to double up for extra protection by implementing two-factor authentication systems.

Knowledge factors
Knowledge factors simply require users to verify their identity using a piece of information that (ideally) only they would know. Most often, this is done using a username and password.
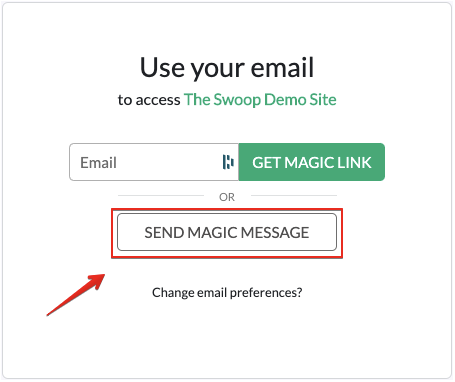
However, oftentimes a username is replaced by the user’s email address, such as in the example to the right. This is often more convenient for the user, although not as secure.
Drawbacks: We’ve already mentioned that passwords are far from the most secure option for website authentication. Most passwords are simple and follow well-known patterns, making them easy for cybercriminals to hack. Additionally, the average internet user juggles over 90 online accounts. This could either mean having to keep track of nearly one hundred different passwords (which is highly unrealistic) or reusing passwords across multiple accounts (which creates a vulnerability to attack).
Possession factors
Using a possession factor for authentication purposes requires that the user verify their identity by proving they have access to a separate item or account. These factors can be physical (such as a swiping a key card) or digital (such as logging in to a third-party site through a social media account). By scanning your key card or completing a requested task via an associated email address, a user essentially proves that they are who they say they are.
Drawbacks: Physical items can be stolen or misplaced, which could pose a security risk if it ends up in the hands of anyone besides the intended user. Additionally, it can be inconvenient to the user who has to carry and keep track of an additional item— and may be locked out upon losing or forgetting it.
Additionally, digital possession factors create an extra layer without actually adding much security. If the secondary account or mobile number that you’re using to authenticate your identity gets hacked or compromised, your data on a wider number of websites might be at risk.
The good news, however, is that many email providers offer multi-factor authentication. This is a great way to beef up the security on all of your accounts, making email the best of all possession factors.
Say Goodbye to Passwords
and
Hello to Secure Logins.
Go passwordless and delight your users with secure and seamless one-click login.
Inheritance factors
Inheritance factors are often referred to as biometric factors, which allow the user to verify their identity using physical characteristics that are unique to each individual. Popular methods include fingerprint scanning or facial recognition.
More than likely, you have some level of familiarity with this method due to its popularity in recent smartphones. The process is quick and easy, and utilizes a tool that a user can neither forget nor misplace — a part of the body!

Drawbacks: In order to read biometric identification markers, the user must have access to the required hardware with the right capabilities, which can get pricey. Additionally, some cybercriminals have found ways to get around these factors using a “master fingerprint” or a high-quality image. And in the case that someone else does get a hold of your biometric markers, that method will never be secure again. You can’t just change your fingerprint!
5. Which is the most effective form of web authentication?
So with all these options, how can you know which one is the best for you and your users? It’s important to weigh the pros and cons of each choice in relation to your needs, but our top suggestion is email authentication.
Not only does it offer a more secure option by freeing your users from the vulnerabilities of old-fashioned password-based authentication, but it also provides a more streamlined, easy-to-use process. Let’s take a look at our passwordless method of email authentication.
Swoop’s Password-Free Authentication
Here at Swoop, we offer two unique and innovative password-free email authentication solutions: Magic Link™ and Magic Message™. Let’s walk through the differences between the two.

Magic Link™
Magic Link™ is a secure link that Swoop emails to the end-user. They simply enter their email address and click the link that is sent to them to complete the authentication cycle. Then, the user is granted access to the account.
Magic Message™
Magic Message™ is a secure email that is automatically generated when they click a Swoop mailto link in their browser. Authentication happens when the end-user sends the email. Let’s walk through the process step by step:
- The user is redirected to the Swoop service via the OAuth 2.0 protocol for authentication.
- From a browser window, the user pushes the “Send Magic Message™” button: The button activates a mailto link, which generates a pre-written email for the user to send.
- The user sends the email: This is where the magic happens. Once the email is sent, the outgoing email server generates and embeds a 1024/2048 bit, fully encrypted digital key into the header of the email. Swoop’s authentication server follows the public key cryptographic procedure to decrypt this key. Each email sent receives a unique key for that message. The level of security for these encrypted keys is beyond comparison to traditional passwords.
- The user is logged into their account: When the key decrypts and passes all layers of verification, the Swoop authentication server directs the website to open the user’s account and begin a session. This all takes place in a matter of seconds and makes for an extremely streamlined user experience.
There’s no need to struggle with long and difficult-to-remember passwords or risk opening your organization up to attack with simple and easy-to-hack ones. Instead, you can rid your entire site of passwords while providing a safe and simple alternative.
To learn more, check out our demo. Simply click “Sign In” and follow along to experience the Swoop magic!
6. What are some website authentication best practices?
1. Explore passwordless authentication.
Passwords are a pain— for consumers, developers, IT personnel, and more. By introducing passwordless alternatives for your website authentication process, you can free many users from that bind.
Whether that’s by using a biological characteristic or an email account, the benefits are vast and significant to both your organization and the end-user. Talk about the perfect balance between user experience and security!
2. Encourage strong passwords if used.
Sometimes passwords can’t be completely eliminated from a website for whatever reason. In that case, be sure to encourage (if not require) strengthened password standards throughout your site.
Check out the following “Do’s” and “Don’ts” for ensuring top-notch password security.

By implementing these standards (and prohibiting common mistakes), you can create higher levels of security for your users.
It’s important to remember that password standards are constantly changing, so be on the lookout for new regulations and suggestions. For example, the National Institute of Standards and Technology (NIST) has created a publication with up-to-date guidelines.
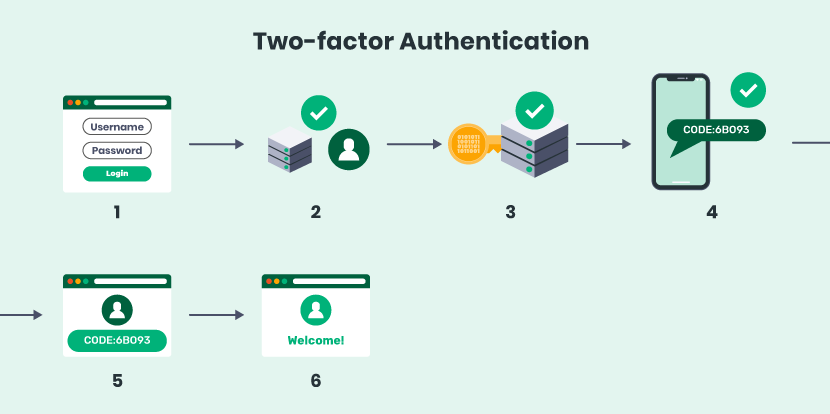
3. Implement multi-factor authentication.
Multi-factor authentication essentially adds an extra layer of security on top of any existing methods of authentication. For example, a website might implement a login process that requires a user to both 1) enter a predetermined username and password and 2) verify their account with a one time code sent via email or SMS.
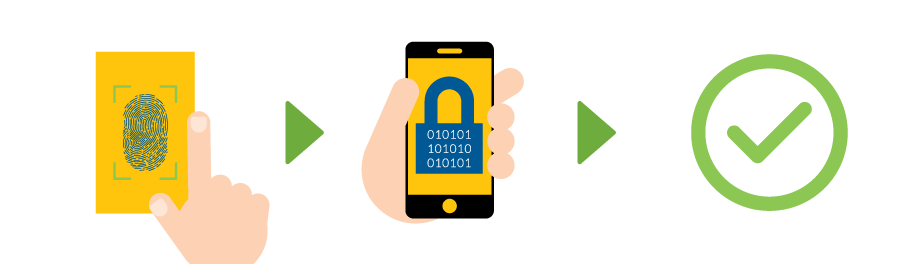
Here’s a basic look at the two-factor authentication process that provides a brief overview of the steps involved:

As you can see, even if a hacker was able to get ahold of an individual’s username and password, they would be denied access to the account unless they also had the user’s cell phone or email account. Thus, an extra layer of protection, and less hacked accounts.
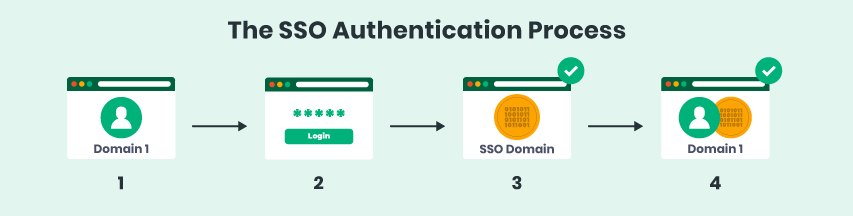
4. Integrate SSO authentication.
Single Sign-On authentication (or SSO) is another way to strengthen security while simultaneously improving usability. Traditionally, most websites used a multi-factor sign-on process, which required users to re-enter their credentials at every stage or new request.
This can get extremely repetitive, and often led to users creating short and simple passwords that are easier to re-type— which, you guessed it, is a security risk. Enter, the SSO process.

With Single Sign-On authentication, users can easily move from one domain to another without having to constantly re-verify their identities. This way, they can create more difficult (and secure) passwords that they’ll only have to enter a single time per session.
A common example of this is with Google’s suite of tools. When a user successfully logs into their Gmail account, they can quickly open their calendar, word processing software, and document storage as well.
5. Limit password attempts and resets.
Finally, be sure to set reasonable limits on the number of times a user is able to attempt their login credentials and reset their passwords. While these tools can be useful when an individual does simply forget their own password, unrestricted attempts can open your site up to brute force attacks and other common hacking methods.
Perhaps you decide to implement a three strikes rule on password attempts, after which a temporary lock will be placed on the account. It’s also a good idea to send an email to the owner of the account to give them a heads up on any potentially suspicious activity.
Understanding the various tools and processes involved in website authentication practices can provide developers with key insights needed to bring their sites to the next level— in terms of both user experience and security levels. Hopefully, these frequently asked questions and answers have given you a new look into the world of authentication and web security.
For more information, check out these top resources:
- 6 Ways to Create a Modern Password & Username Login Process: Ensuring top-tier password standards throughout your website can boost security and make it significantly more difficult for unauthorized users to gain access. Check out these tips for ensuring password strength.
- Top 3 Password Alternatives for Better Website Security: Many organizations have begun to implement password alternatives for more effective website authentication practices. Learn more about our top three suggestions for passwordless logins.
- 6 Must-Have WordPress Login Plugins [Rated and Reviewed!]: If your organization uses a WordPress website, plugins are likely your best friend. Take a look at six of our favorite plugins to streamline and improve the login process.